表單綜合案例(中)
制作“社區(qū)疫情流調(diào)信息表”。
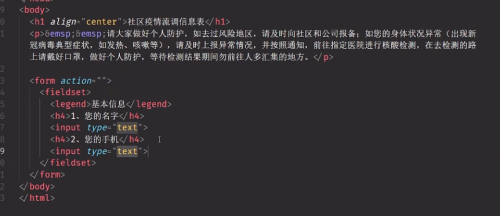
打開編輯器,新建一個(gè) case_form.html 文件,補(bǔ)全基礎(chǔ)代碼,在 body 內(nèi)部添加一個(gè) H1 標(biāo)題標(biāo)簽,在 H1 標(biāo)題標(biāo)簽內(nèi)部輸入 “社區(qū)疫情流調(diào)信息表” ,給 h1 標(biāo)簽定義水平居中的 align 屬性,值設(shè)置為 center。
接下來再添加一個(gè) p 標(biāo)簽,將提前準(zhǔn)備好的文本粘貼到 p 標(biāo)簽里,并且在文字前添加兩個(gè) 實(shí)現(xiàn)首行縮進(jìn)的效果。保存頁面。
在瀏覽器中打開頁面,標(biāo)題和段落就制作好了。下面開始制作表單。

回到編輯器中,在段落標(biāo)簽后面,添加一個(gè) form 標(biāo)簽,在 form 里添加 fieldset 和 legend標(biāo)簽,實(shí)現(xiàn)基本信息區(qū)域分組的效果。在 legend 標(biāo)簽中添加文本:“基本信息”。保存。
回到瀏覽器,刷新,“基本信息”分組邊框就做好了。
回到編輯器,繼續(xù)添加一個(gè) h4 標(biāo)簽,標(biāo)簽內(nèi)部添加 文本“1.您的姓名”。繼續(xù)添加一個(gè) input 標(biāo)簽,type 屬性值設(shè)置為 text,或者不定義 type 屬性,使用默認(rèn)單行輸入框的控件類型。回車換行。
再添加 h4 標(biāo)簽,標(biāo)簽內(nèi)部添加文本 “2 . 您的手機(jī)號(hào)” 。再添加一個(gè) input 標(biāo)簽。由于手機(jī)號(hào)輸入框有默認(rèn)的文本顯示且不能修改,所以需要先定義一個(gè) value 屬性,值設(shè)置成 1 3 7 四個(gè)星 2 4 7 3 ,“137****2473”,再定義一個(gè) readonly 屬性。保存。
回到瀏覽器,刷新,效果實(shí)現(xiàn)了。
回到編輯器,再添加一個(gè) h4 標(biāo)簽,給它添加文本 “3 . 您的性別”。回車換行。使用 emmet 語句:input 中括號(hào) type 等于 radio,name 等于 gender,乘以 3 ( input[type=radio name=gender]*3),按下 tab,快速補(bǔ)全三個(gè) input 標(biāo)簽,在標(biāo)簽后面分別添加文本 “男,女和保密”。再給第三個(gè)input 添加 disabled 屬性。保存。
回到瀏覽器,刷新,性別的選擇做好了。
返回編輯器,再添加一個(gè) h4 標(biāo)簽,給它添加文本 “4 . 家庭地址”。回車換行。家庭地址是四個(gè) select 下拉菜單,和一個(gè)文本域標(biāo)簽。先寫一個(gè) select 標(biāo)簽,標(biāo)簽內(nèi)部添加 option 標(biāo)簽,填寫下拉菜單的選項(xiàng),然后復(fù)制,一共四個(gè)。在每一個(gè) option 標(biāo)簽內(nèi)部填好文本。
在第四個(gè)下拉菜單位置處添加 br 標(biāo)簽,然后添加一個(gè) textarea 多行文本輸入框標(biāo)簽,定義屬性 cols 等于 65.rows 等于4.在標(biāo)簽內(nèi)部添入“在此填寫詳細(xì)地址”,用于提示用戶。
注意,多行文本輸入框里的默認(rèn)文本,需要在 textarea 里面添加,不能通過給 textarea 定義 value 屬性實(shí)現(xiàn)!
回到瀏覽器,刷新,家庭住址制作完成了!
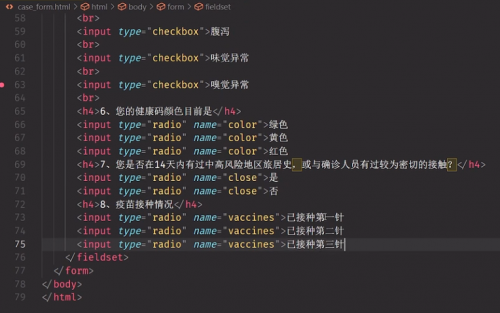
返回編輯器,還是先添加一個(gè) h4 標(biāo)簽,添加文本 “5 . 您現(xiàn)在的身體狀況”。回車換行。編寫使用 emmet 語句:input 中括號(hào) type 等于 checkbox 乘以 12 (input[type=checkbox]*12),按下 tab 鍵,生成12個(gè)復(fù)選框。在每一個(gè)復(fù)選框后面添加對(duì)應(yīng)的文本。保存。
回到瀏覽器,刷新,身體狀況信息復(fù)選功能實(shí)現(xiàn)了。

返回編輯器,制作最后三組數(shù)據(jù)采集功能。它們都是單項(xiàng)選擇,為了節(jié)約時(shí)間,我快速的編寫剩下的代碼。
在這里,我們分別為三組單選框定義 name 屬性值,分別是“color”“close”“vaccines” (vaccines 讀音需要查讀一下[?væksi?nz]),表示健康碼顏色,是否密接,疫苗接種情況。保存。
回到瀏覽器中,刷新。三組單選全部制作完成了。

猜你喜歡LIKE
相關(guān)推薦HOT
更多>>
SEO優(yōu)化
SEO優(yōu)化,1、合理的title、description、keywords:搜索對(duì)著三項(xiàng)的權(quán)重逐個(gè)減小,title值強(qiáng)調(diào)重點(diǎn)即可;description把頁面內(nèi)容高度概括,不可過...詳情>>
2023-04-03 15:11:51
Python數(shù)據(jù)生產(chǎn)器
Python數(shù)據(jù)生產(chǎn)器,在軟件開發(fā)、測(cè)試或者數(shù)據(jù)分析過程中,有時(shí)候會(huì)需要一些測(cè)試數(shù)據(jù)。做測(cè)試的時(shí)候,需要模擬真實(shí)的環(huán)境,但是又不能直接使用真...詳情>>
2023-03-28 15:56:13
Java集合是什么?Java集合詳解
Java集合是Java編程語言中的一個(gè)重要概念,用于存儲(chǔ)、管理和處理數(shù)據(jù)。Java集合框架提供了一組接口和類,用于實(shí)現(xiàn)常見的數(shù)據(jù)結(jié)構(gòu),如列表、棧、...詳情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一個(gè)字符串中所有出現(xiàn)的指定字符的位置,可以使用indexOf()方法結(jié)合循環(huán)來實(shí)現(xiàn)。然后,我們使用循環(huán)遍歷字符串中的每一個(gè)字符...詳情>>
2023-03-10 14:06:35熱門推薦
跨域如何解決
沸SEO優(yōu)化
熱Null和undefined的區(qū)別
熱Python數(shù)據(jù)生產(chǎn)器
新react中怎么實(shí)現(xiàn)vue中的計(jì)算屬性以及watch
經(jīng)典面試題:static加載機(jī)制你知道嗎?
消息中間件常用協(xié)議有哪些
Java集合是什么?Java集合詳解
線程池實(shí)現(xiàn)原理
java數(shù)據(jù)結(jié)構(gòu)與算法
Java到底有多難?
js查找字符串中指定字符的位置
jquery獲取checkbox是否選中
四種方式創(chuàng)建SpringBoot項(xiàng)目
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價(jià)格 -
優(yōu)惠活動(dòng)
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊(duì)
了解師資團(tuán)隊(duì) -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線


















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)