其他實用標簽
這節課,我們學習一些實用性的標簽,使用它們實現一些特殊的效果和功能。
我們先來學習 hr 標簽。
hr 是個單標簽,基本語法為:尖角號 hr (<hr>)。hr 是 horizontal [?h?r??z?ntl] rule 的簡寫,表示“水平線”,作用是在網頁上畫出一條水平分隔線,可以在視覺上將文檔分隔成多個部分。


hr 水平線標簽還有五個重要的屬性:
width 和 size 屬性,分別控制水平線的寬度和高度,如果沒有添加該屬性,默認水平線的寬度是橫跨整個屏幕,高度為 2px。
noshade[?e?d] 屬性,是沒有影子的意思,用來去掉水平線陰影。
color 屬性,用于定義水平線的顏色。
align 屬性,用來調整水平線水平對其方式,使用該屬性的前提是,水平線需要有寬度,默認對其方式為水平居中對齊。
打開編輯器,新建一個 other-elements.html 頁面,補全基礎代碼,在 body 里面添加文本 “窗前明月光,疑是地上霜。” 回車換行。
添加一個 hr 標簽,回車換行。
再添加一句文本 “舉頭望明月,低頭思故鄉。”
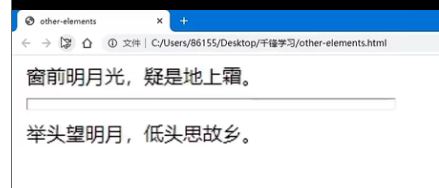
再給 hr 定義屬性 width 等于300px,size 等于 10px,align 等于 left。保存頁面。
在瀏覽器中打開頁面,兩行文本被一條水平線分隔,水平線也有了寬度高度,并靠左對齊。
返回編輯器,再給 hr 定義 noshade 屬性,它定義了純色的水平線,陰影效果會消失。再定義一個 color 屬性,值為 red。保存。
返回瀏覽器,刷新,一個紅色、有寬高樣式、的水平線效果就實現了。
接下來,我們學習 pre 標簽。
它是一個雙標簽,基本語法為:尖角號pre,尖角號 /pre (
)。pre 是preformatted[?f??mæt?d] 的簡寫,表示“預格式化的文本”。
pre 元素里的文本以固定寬度的字體顯示,并且文本保留了空格和換行。文本將完全按照HTML源代碼中的內容顯示。
回到編輯器,在詩句結尾處添加一個 br 換行,
再添加一個 pre 標簽,內部寫入:“窗前明月光,疑是地上霜。舉頭望明月,低頭思故鄉”,在每一個標點符號后面敲擊回車。保存。
回到瀏覽器,刷新。這首詩很整齊的顯示了,保留了 pre 標簽內部的空格和換行。
最后,我們學習 map 標簽。
map 標簽用來定義一個圖像映射。圖像映射就是一個圖片的熱點鏈接,點擊圖片不同區域,實現鏈接頁面的跳轉。map 是一個雙標簽,基本語法為尖角號 map,尖角號 /map。
它有一個必需定義的屬性 name,這個屬性要與 img 標簽的 usemap 屬性相關聯,在圖像和地圖之間創建關系。
在 map 標簽里,定義 area 子標簽,用于定義圖片上的熱點區域,實現相應區域的目標跳轉。通過 area 標簽可以設置熱點區域的位置、大小及形狀。
area 是一個雙標簽,語法格式為:尖角號area,尖角號 /area。
它有三個重要屬性:
href 屬性,用來定義熱點區域鏈接的目標地址。互聯網和本地的 網頁及圖片地址都可以。
shape 屬性,用來定義區域的形狀。取值分別是:
default:圖片的所有區域都是熱點鏈接。
rect:定義熱點區域為矩形。
circle:定義熱點區域為圓形。
poly:定義熱點區域為多邊形。
coords 扣兒s 屬性, 用來定義可點擊區域的坐標。需要與 shape 屬性配合使用,使用的方法是:
首先,定義一個圓:shape 屬性的值為 "circle",coords 屬性的值為 x y r "x,y,r" ,這里的 x 和 y 定義了圓心的坐標,r 定義了圓形半徑,值都是數字。
這里你一定會問,坐標系的原點在哪里?這個原點,也就是 0 0 點,位于圖像的左上角。大家也發現了,這里的 y 軸與我們熟知的數學直角坐標系的y軸是相反的。
其次,定義一個多邊形:shape 屬性的值為 "poly",coords 屬性值為 x1 y1 x2 y2 x3 y3 (停頓600毫秒) xn yn, (x1.y1.x2.y2.x3.y3...xn,yn) 每一對 x y "x, y" 坐標都定義了多邊形的一個頂點。多個坐標組成了多邊形,多邊形會自動封閉,因此,在坐標序列的結尾,不需要重復定義第一個坐標來閉合整個區域。
最后,定義一個矩形:shape 屬性的值為 "rect",coords 屬性值為 x1 y1 x2 y2. "x1. y1.x2.y2" 第一個坐標是矩形的一個角的頂點坐標,另一對坐標是對角的頂點坐標。定義矩形實際上是定義帶有四個頂點的多邊形的一種簡化方法。
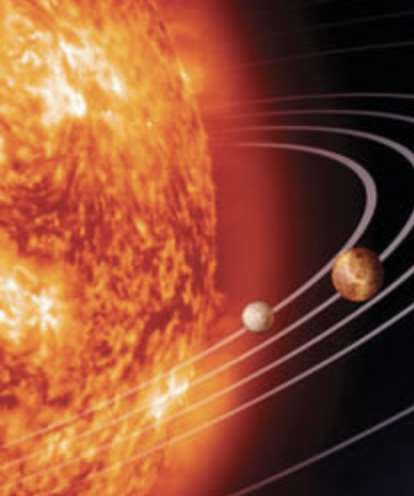
我們一起來實現一個熱點鏈接圖片,當點擊圖片上面的不同星球,能將對應的星球放大,來查看細節。
打開編輯器,新建一個 map_area.html 文件,補全基礎代碼,在 body 里添加 img 標簽,設置src 等于 “planets.jpg” , 在頁面中插入可點擊的大圖。
繼續添加一個 map 標簽,定義屬性 name 等于 "planetmap"。
再給 img 標簽設置 usemap 屬性,值等于 #planetmap "#planetmap"。

這個值和 map 標簽的 name 屬性值相對應,但要注意這里需要添加 #,表示這個圖片要應用哪個圖像映射的定義。
在 map 標簽內添加 area 子標簽,用于設置當鼠標點擊太陽的時候,顯示太陽的圖片。定義屬性 shape 等于 rect,coords 等于 “0.0.110.260”,href 等于 “images/sun.gif”。
再添加一個 area 標簽,用于鼠標點擊水星的時候顯示對應的大圖。定義屬性 shape 等于 circle,coords 等于 “129.161.10”,href 等于 “images/mercury.gif”。
再添加一個 area 標簽,用于鼠標點擊金星的時候顯示對應的大圖。定義 屬性 shape 等于circle,coords 等于 “180.139.14”,href 等于 “images/venus.gif”[?vi?n?s] 巍呢思。
保存文件。
在瀏覽器中打開頁面,鼠標圖片的熱點區域,能清楚的看到鼠標指針變成小手的形狀,點擊對應的星球,跳轉實現了!
實用的 hr,pre,map 標簽就介紹完了,大家快動手試試吧!

相關推薦HOT
更多>>
SEO優化
SEO優化,1、合理的title、description、keywords:搜索對著三項的權重逐個減小,title值強調重點即可;description把頁面內容高度概括,不可過...詳情>>
2023-04-03 15:11:51
Python數據生產器
Python數據生產器,在軟件開發、測試或者數據分析過程中,有時候會需要一些測試數據。做測試的時候,需要模擬真實的環境,但是又不能直接使用真...詳情>>
2023-03-28 15:56:13
Java集合是什么?Java集合詳解
Java集合是Java編程語言中的一個重要概念,用于存儲、管理和處理數據。Java集合框架提供了一組接口和類,用于實現常見的數據結構,如列表、棧、...詳情>>
2023-03-20 19:12:47
js查找字符串中指定字符的位置
另外,如果要查找一個字符串中所有出現的指定字符的位置,可以使用indexOf()方法結合循環來實現。然后,我們使用循環遍歷字符串中的每一個字符...詳情>>
2023-03-10 14:06:35






















 京公網安備 11010802030320號
京公網安備 11010802030320號